- 文章
- 单词
- 今日访问量:5896
在vite中自动生成路由
时间: 2023-11-13 【学无止境】 阅读量:共1572人围观
简介 在写vue3+vite组合的项目中,很多时候我们都需要配置本地路由,如何实现自动生成路由。
路由配置
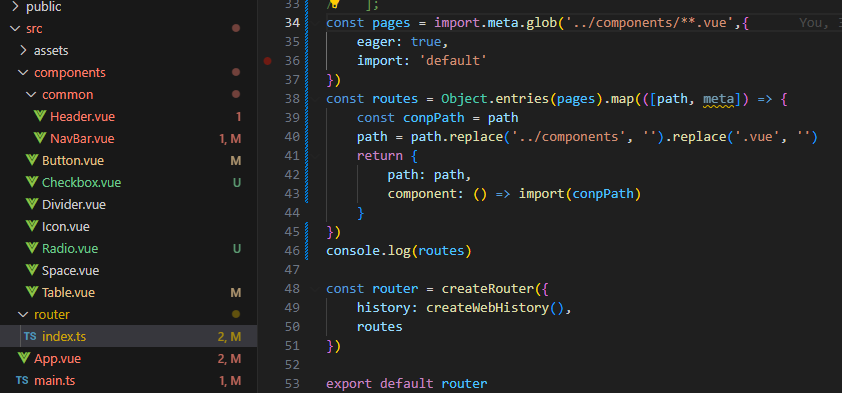
import { createRouter, createWebHistory} from "vue-router"; const pages = import.meta.glob('../components/**.vue',{ eager: true, import: 'default' }) const routes = Object.entries(pages).map(([path, meta]) => { const conpPath = path path = path.replace('../components', '').replace('.vue', '') return { path: path, component: () => import(conpPath) } }) const router = createRouter({ history: createWebHistory(), routes }) export default router
目录结构如下

下一篇:vue 获取当前元素的父元素_vue中$event的用法
文章评论

 公安备案号 50010302004554
公安备案号 50010302004554